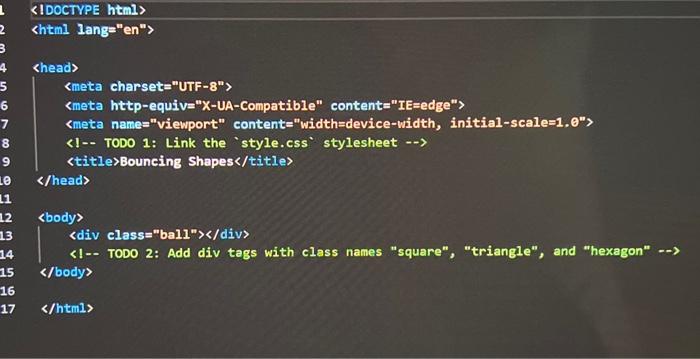
![How to Fix [user-scalable="no"] is used in the meta name="viewport" element | Page speed insight Error Fixed - Techyleaf How to Fix [user-scalable="no"] is used in the meta name="viewport" element | Page speed insight Error Fixed - Techyleaf](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjgeRNq60b9HbhF_JjoAwXnXanJC41we10cO_LUKoRV8NY0aC-rHpJYEYDufR985Ohas-gAKqcwz4NZIMHA8ncsDu87T_jdI8lZTRORCyyW_zn3E1S-x0mq_V6T6cI_0vR8Un8MpwXc6BOQ3JKokKBD7myu3I0wS5fbKqp_yw1ATd2avM4WzGPt_5XdHQ/s16000-rw/Accessibility%20issues%20in%20page%20speed%20insight.webp)
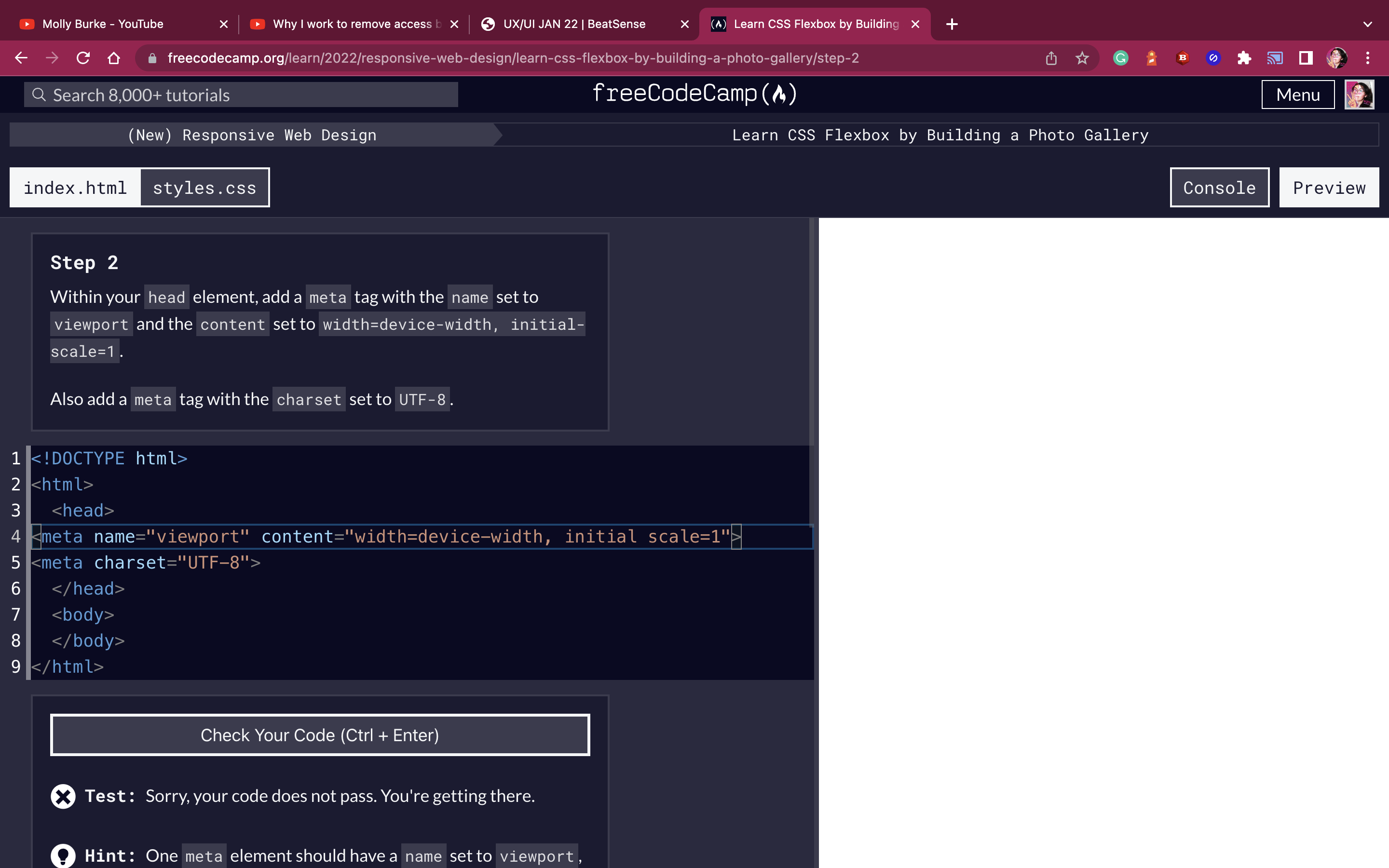
How to Fix [user-scalable="no"] is used in the meta name="viewport" element | Page speed insight Error Fixed - Techyleaf
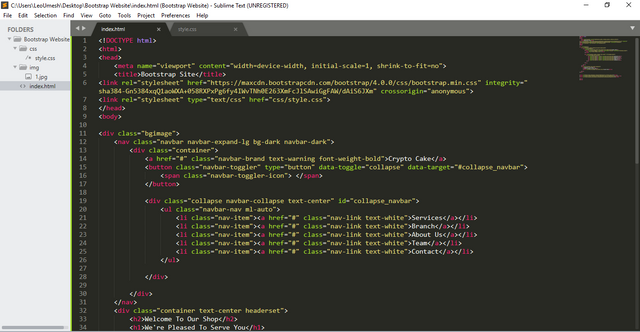
PageSpeed Insights shows message 'No viewport meta tag found' eventhough my Blog have Viewport tag - Blogger Community

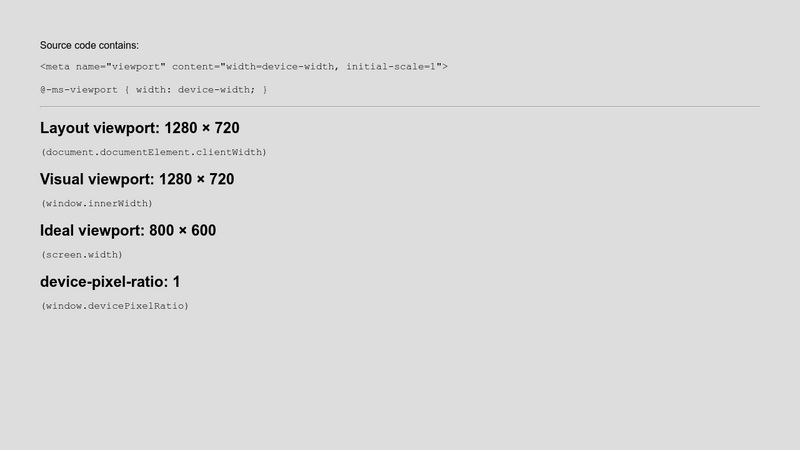
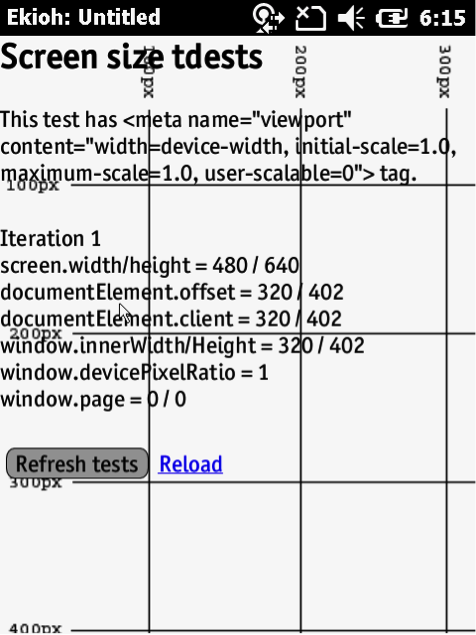
Super Dynamic Scaling of SAP ITS Mobile Application Screens using HTML Viewport Meta Tag | SAP Blogs